When I first started working with Angular (back when it was known as Angular 2 beta), I had a hard time getting my head around the lengthy set-up process. After all, all Angular JS required was a single Javascript file, and now I had to download hundreds of megabytes of dependencies, install a compiler, use Node JS and npm, etc.
It was definitely not fun nor easy. Plus that process would change fairly often as Angular would first favor System JS, then Webpack.
Luckily enough for all of us Angular developers, the Angular team listened to our feedback and started working on Angular CLI, a tool to initialize, develop, scaffold and maintain Angular applications.
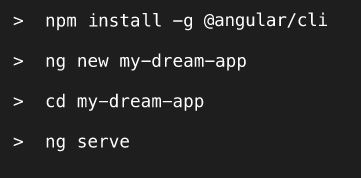
The lengthy process finally became much easier:

Four simple commands and now you not only have Angular installed, you also get:
- A local server the serves your app on locahost:4200 when you run ng serve
- That local server looks for file changes as you develop, and refreshes your app for you in the browser as soon as you save your updates!
The above alone sounds awesome and that’s not it. Angular CLI has a ng generate command that allows you to generate components, pipes, modules, directives , services, classes, etc. When you create a new component using CLI, it generates a sample component for you (with the class name and all of the regular imports that you need) and adds that component to your app module definition.
Oh, and it also generates a sample test specification that you could run later on using… ng test! Functional tests with Protractor are also covered with a specific option: ng e2e.
Angular CLI also helps follow the best practices recommended by the Angular team in terms of folder structure, file names and other coding conventions. Instead of reading the entire style guide, you can just use Angular CLI and follow the best practices by default, which is way easier.
Finally, Angular CLI also helps with your production build or any other kind of build for your different environments (QA, test, dev, etc.). There is a ng build command that you can customize to build for a specific environment, for instance: ng build –env=prod.
As a result, I strongly recommend using Angular CLI. It brings so many features to the table that it would be really difficult to write Angular code without using it. I don’t think I would ever use Angular without the CLI!