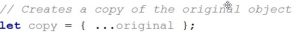
The number 1 question I get from people I meet is: How did you become a Google Developer Expert?
I’m always happy to answer that question because I help people learn, develop, grow, and take the next step in their careers every day.
I’ve been a GDE since 2017, so my honorary Experts plaque is starting to run out of space:

If you want a concise answer, here is one for you: If you want to become a GDE, you have to do what a GDE does. That’s it!
If you want a longer answer in podcast format, you can listen to this 80-minute-long podcast episode recorded for Adventures in Angular.
And if you want a more elaborate written answer, stay here and keep reading.
What’s the GDE program?
First, it’s important to understand the Google Developer Expert program and what it isn’t. The program recognizes your expertise and contributions in a Google-centric technology area such as Android, Cloud, Angular, or the Google Maps platform. In other words, it’s a title that rewards everything you’ve done publicly for such a technology and its users.
Being a GDE isn’t about:
- Becoming a Google employee. Google employees cannot be GDEs; a GDE who becomes a Googler loses their GDE title.
- Being the best possible coder in that technical area. It’s more about sharing your knowledge, helping others, and providing advice and guidance.
- Receiving a lifelong award. The GDE title is re-evaluated every year, and if a GDE stops sharing their expertise, they will lose their GDE status.
What Google is looking for in a GDE
The Google Developer Experts page clearly states who can become a GDE (bolding is mine):
Google Developer Experts have a variety of diverse backgrounds. They are developers, founders, mothers, activists, and so much more. The one thing they have in common is that they’re passionate professionals with expertise in Google technology who enjoy continuous learning, sharing knowledge, and making an impact on the community.
Eligibility criteria:
- Solid expertise in an area featuring Google technology such as Android, Google Cloud, Machine Learning, Web and more. You do not need a formal education to be considered for the GDE program.
- Display significant contributions in the developer community including but not limited to speaking at events, publishing content, mentoring other developers and companies.
- Ability to articulate clearly and provide meaningful advice to others.
- Must be 18+ years old.
- Ability to interview and communicate in English as it’s the official language of the program.
A GDE is someone who does public speaking (conferences, meetups), creates content (podcasts, videos, blogs, open source projects, books, video courses), and helps others (mentoring, training, tutoring). You don’t have to do all of that, and some GDEs do a lot of one of these and very little of the rest.
When I became a GDE in 2017, I had done 0 conference talks and only a little blogging, but I had done a lot of training and meetup talks (probably 30+ over the past few years). So don’t worry if you’ve never spoken at a conference or are afraid of public speaking. You can produce other types of content that are just as valuable if not more.
What’s really nice about the above eligibility criteria is that Google follows them by the book. If you do all that work, you’ll eventually become a GDE.
With all that in mind, you can see why my TLDR introduction sentence was: If you want to become a GDE, you must do what a GDE does. And yes, it takes time to create content, prepare talks, and build your expertise, which is what makes the GDE title rare and valuable.